シンプルで使いやすく、オシャレなWordPressテーマである「Cocoon(コクーン)」。
これだけの高いクオリティなうえ無料で使えるテーマなため、使っている人も多いと思います。
しかし、先日ブログ記事内でCocoonテーマ付属の吹き出しブロックを使用しようと思ったところ、アイコン画像が表示されない現象が起こりました。
アイコン画像が表示されない原因としては、考えられることとしていくつかあると思いますが、今回私が出会った問題の解決方法を備忘録として残しておきます。
現象
吹き出しブロックを挿入する際にアイコン画像が表示されない・・・。

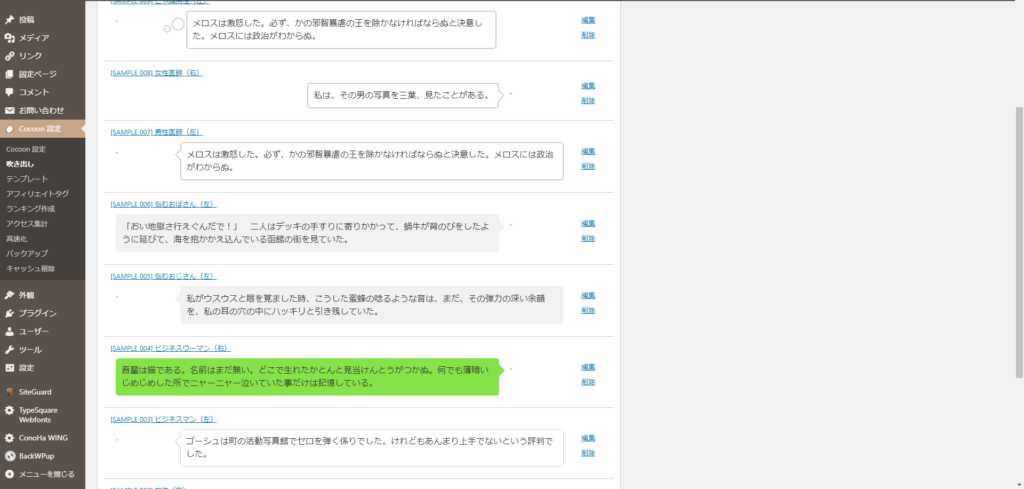
正しく表示されているときは、こんな感じ。

原因
Cocoonテーマが問題なくインストールされている場合、"アイコン画像の実物データが配置されている場所"と"アイコン画像リンク先の設定"が異なっている可能性があります。
つまりWordPressがアイコン画像を探しに行った時にアイコン画像の実物データが見つけられない状態になっています。
解決方法
"アイコン画像の実物データが配置されている場所"と"アイコン画像のリンク先"が同じであることを確認しましょう!
アイコン画像のリンク先の確認方法
まずは、手っ取り早くWordPressの設定から確認していきます。
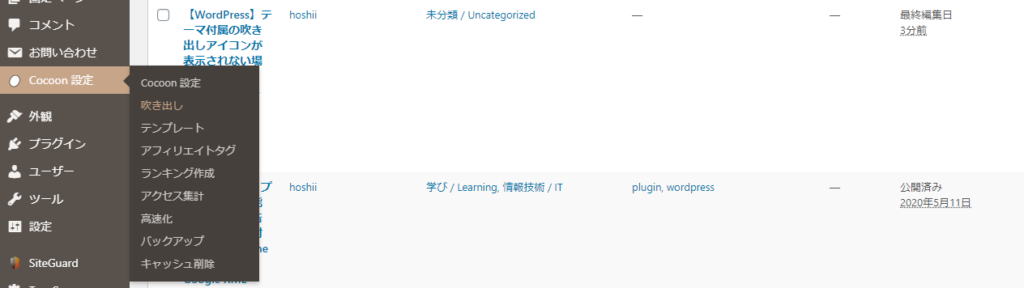
WordPressの管理画面から「Cocoon設定」→「吹き出し」を選択します。

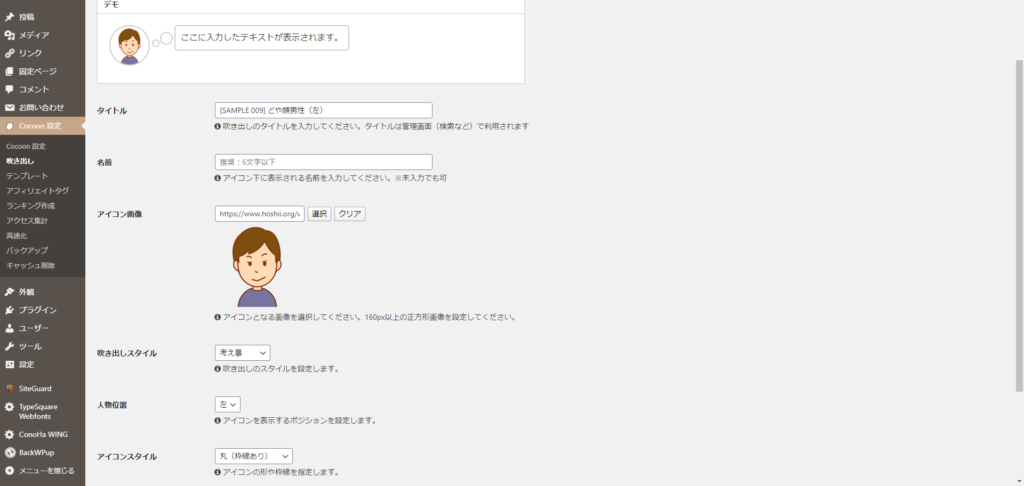
吹き出しの設定画面が開くので、「編集」ボタンを選択します。

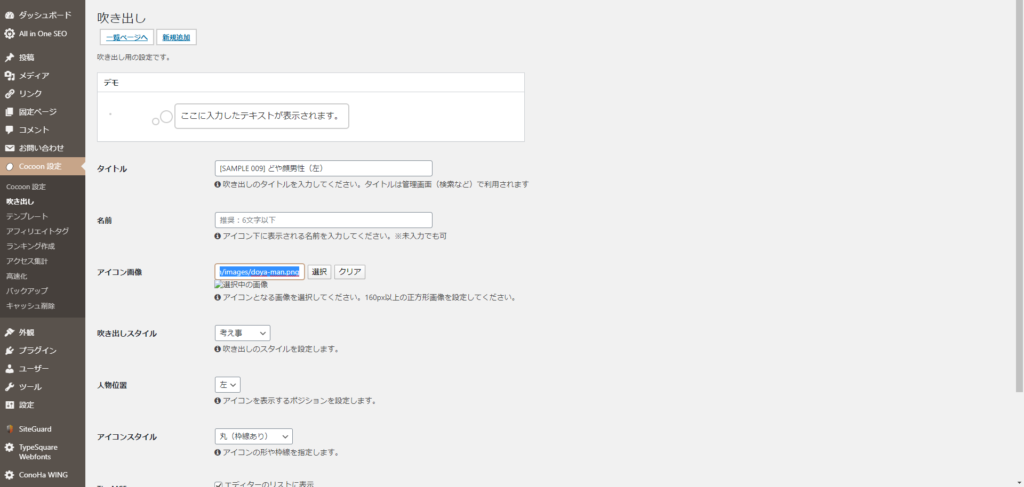
アイコン画像のリンク先を確認しましょう。

私の設定では、以下のアドレスになっていました。
https://www.hoshii.org/wp-content/themes/cocoon/images/doya-man.png
アイコン画像の実物データが配置されている場所の確認方法
次に、アイコン画像が実際にこの場所に配置されているのか確認していきます。
私は、サーバにConoHa Wingを使っているので、「ConoHa ファイルマネージャー」を利用していきます。
ConoHa Wingを利用していない方は、FTP接続やSSH接続でサーバに接続して、アイコン画像がどこに配置されているか確認してみてください。
ConoHaコントロールパネルにアクセスして、「ファイルマネージャー」を選択します。

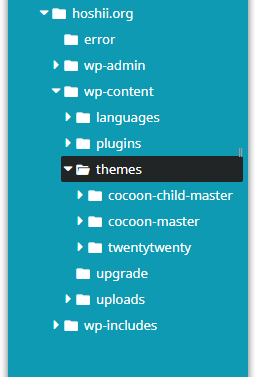
先程WordPressの設定画面で確認したアドレスを辿っていきます。

"themes"ディレクトリの下に"cocoon"ディレクトリがありません。
その代わりに、"cocoon-child-master"ディレクトリと"cocoon-master"ディレクトリがあります。
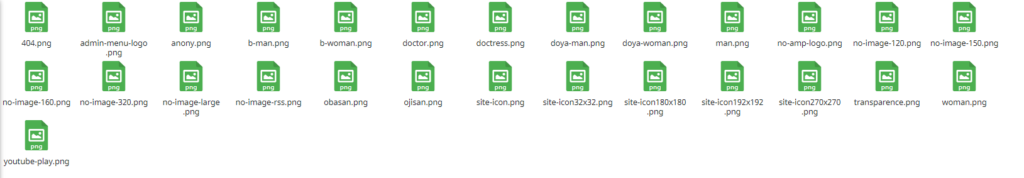
アイコン画像の実物は、以下のアドレスに配置されていました。
https://www.hoshii.org/wp-content/themes/cocoon-master/images

アイコン画像のリンク先修正
アイコン画像の実物データ配置先がわかったので、リンク先を修正します。
再度、吹き出しの設定画面に戻り、設定を変更します。

アイコン画像が表示されました!
最後に
直接的な原因としては、アイコン画像のリンク先が間違っていたために、アイコン画像を読み込むことができず、アイコン画像が表示されないということでした。
じゃあ、なんで特にいじってもいない設定が変わっているの?
と疑問が湧くと思います。
私の場合は、Cocoonテーマを2種類入れているために起きました。
初めにCocoonの親テーマをインストールし、その後、テーマのカスタマイズ用に子テーマをインストールした際に、アイコン画像のリンク先が変更されなかったのだと思います。
何はともあれ、突然アイコン画像が表示されなくなった際には、リンク先の設定と実物データの配置先がちゃんと合っていることを確認してみてください。




コメント